Image Optimization for SEO
 Did you know that people can find your website or blog from your images?
Did you know that people can find your website or blog from your images?
That’s right. An often overlooked part of SEO is handling images correctly. By naming files carefully and writing good alt tags (“alt” is short for “alternative text;” more on this below) you can get some extra traffic from Google Image Search and other image search engines.
The most important parts of Image SEO optimization are the image filename and the alt tag.
Image Filename
When naming your image file:
- Choose a descriptive name. An image right from your camera will be named something like “DSC_0009.jpg.” This kind of name doesn’t give Google any useful information.
- The name should contain 2-5 words, for example, “traditional-kitchen-design-cherry-wood.jpg”
- Use hyphens, not underscores, to separate the words. Google sees hyphens as word separators, and underscores as word joiners. So, if you use underscores, Google will mash all your words into one big word and the benefits to SEO will be lost.
The Alt Tag
The alt tag provides a description for the browser to display if the image itself is not available to display, or if image display is turned off in the browser.
Even if an image does display, however, Google uses the alt tag to find out what the image is about and to index and rank it in search.
How do you write a good alt tag?
- Size: limit the alt tag to 150 characters or less (any more will be cut off by Google)
- Put the most important words (your keywords) at the beginning
- Relate the alt tag to the larger subject of the page, if possible
- Leave the alt tag blank for any images you don’t want indexed
If your website is built with WordPress, this is how you enter alt tags for your images:
In the WordPress text editor, click on an image to highlight it. Then click on the pencil icon:

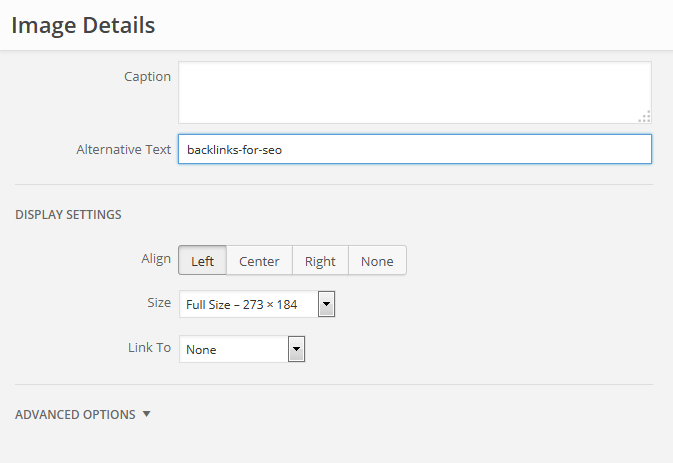
This will open the “Image Details” editor. In the “Alternative Text” box, type your alt tag:

Page load speed & SEO Image optimization
Site speed, the speed at which your web pages load in the browser, has become increasingly important to Google. (And to your potential customers. On average, people leave a web page if it takes much more than three seconds to load!)
There are many things that affect site speed, but the file size of your images is one of them.
Often images are too large (i.e. they have too many pixels), especially if you’ve used an image straight from your camera. It’s important to reduce the size of an image to the size you actually want to display.
To do this, there are any number of free tools you can use. GIMP (http://www.gimp.org/) is one that you can download. A simpler alternative is a free online editor — I like Pixlr (http://pixlr.com/editor/).
